Documentation of Sakarepmu Theme
Berikut ini adalah beberapa contoh tampilan dan pengaturan pada template Sakarepmu. Silahkan diikuti.Heading 2
Heading 3
Heading 4
Daftar UL:
- Daftar 1
- Daftar 2
- Daftar 3
- Daftar 4
- Daftar 5
Daftar OL:
- Daftar 1
- Daftar 2
- Daftar 3
- Daftar 4
- Daftar 5
KBD
Gunakan tag <kbd> untuk text keyboard. Contoh: Ctrl + C
Syntax Highlighter
Untuk menampilakn syntax highlighter, gunakan tag <pre><code> bla bla bla....</code></pre>. Contoh:
<script type='text/javascript'>
//<![CDATA[
$('#menu-btn').click(function(){
$('#topmenu,.topwrapper').toggleClass('show');
})
//]]>
</script>Tombol
Untuk menampilkan tombol, gunakan tag:<div class='tombol-download'>Tombol 1</div>
<div class='tombol-result'>Tombol 2</div>Contoh:
Tombol 1
Tombol 2
Blockquote
Aku adalah anak gembala yang selalu riang serta gembira.
Table
| Table Header 1 | Table Header 2 | Table Header 3 |
|---|---|---|
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
Disqus Comment
Masuk ke menu Tema > Edit HTML > Lalu cari kode //Disqus Comment. Scroll kebawah dan cari galihdesign. Ganti galihdesign dengan username disqus milikmu.
<script type='text/javascript'>
//Setting Disqus
var disqus_shortname = "galihdesign";
!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="//"+disqus_shortname+".disqus.com/blogger_index.js",(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(e)}();
</script>
<script type='text/javascript'>
!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="//"+disqus_shortname+".disqus.com/blogger_item.js",(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(e)}();
//<![CDATA[
function load_Comments(){var e=document.getElementById("disqusshow");e.style.display="none";var t="galihdesign";!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://"+t+".disqus.com/embed.js",(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(e)}()}
//]]>
</script>Popular Post
Terdapat 2 widget Popular Post pada template ini. Pertama yang tampil di bawah header. Dengan sedikit custom yang membuat tampilannya lebih user-friendly. Dan yang kedua ada di Sidebar.
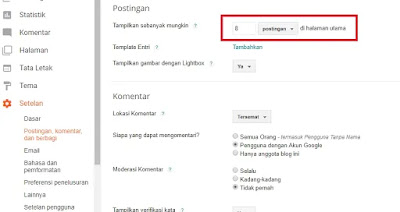
Untuk Popular Post pertama, yang ada di bawah Header, silahkan gunakan pengaturan seperti gambar berikut ini!
 |
| Popular Post 1 |
Lalu, untuk Popular Post yang ada di sidebar, silahkan gunakan pengaturan seperti gambar berikut ini!
 |
| Popular Post 2 |
Perlu diketahui, bahwa Popular Post yang ada di sidebar hanya tampill di halaman Postingan saja, untuk menghilangkan pengaturan ini, silahkan cari kode berikut ini dan hapus!
#PopularPosts2{display: none;}Widget Berlangganan
Silahkan ganti id Feedburnernya saja dengan id milikmu.
Youtube Embed
Letak kan iframe embed code youtube di dalam tag div berikut ini:
<div class='videoyoutube'>
<div class='video-responsive'>
Kode iframe disini.....
</div>
</div>Pengaturan
 |
| Pengaturan 1 |
 |
| Pengaturan 2 |
 |
| Pengaturan 3 |
Jika ada pertanyaan, silahkan hubungi kami di contact form GalihDesign.Com.
Terima kasih.










EmoticonEmoticon